ロゴの設定方法
2020年10月3日
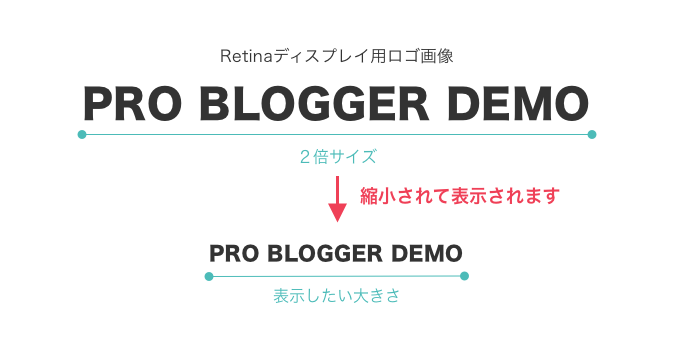
ヘッダー部分やフッター部分にサイトのロゴを設定できます。また、2倍サイズのロゴ画像を用意していただくと、Retinaディスプレイでも綺麗に表示することができます。
まずはロゴを設定する場所は下記になります。
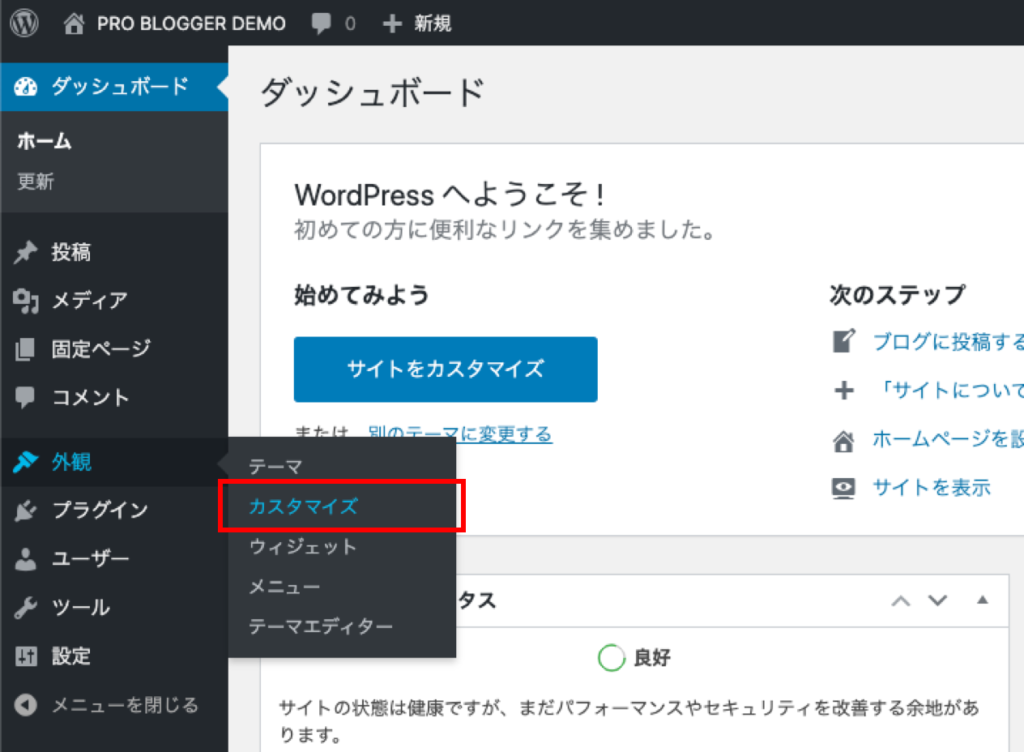
(1)管理画面>「外観」>「カスタマイズ」をクリックします

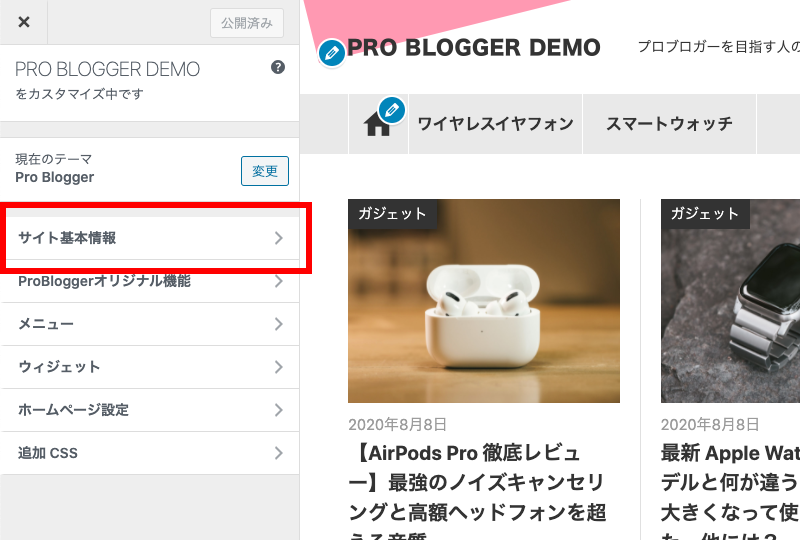
(2)「サイトの基本情報」をクリックします。

ヘッダー部分のロゴを設定する
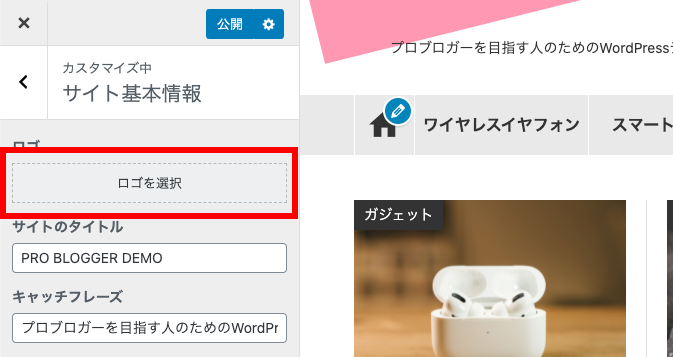
(1)「ロゴを選択」をクリックします。

(2)画面の指示に従ってロゴ画像を選択します。
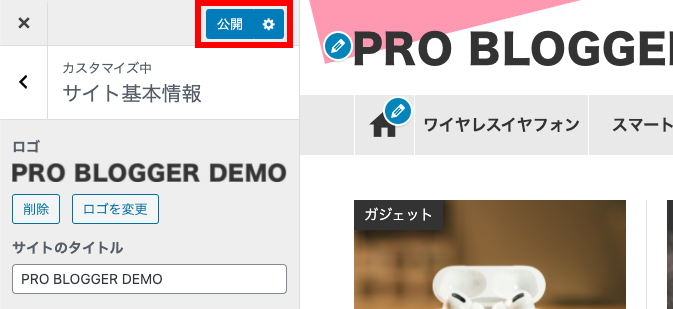
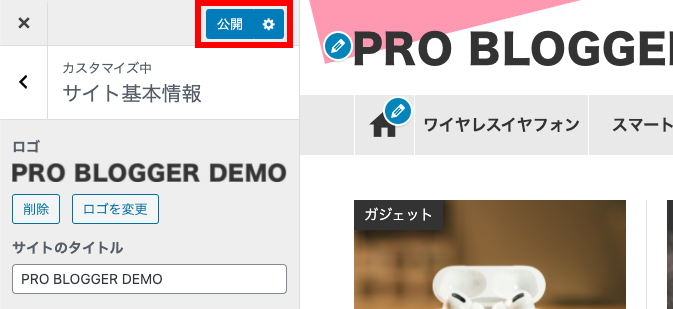
(3)「公開」をクリックして、設定を保存して完了です。

フッター部分のロゴを変更したい場合
フッターのロゴ画像を指定することで、ヘッダーとフッターのロゴの画像を変えることができます。
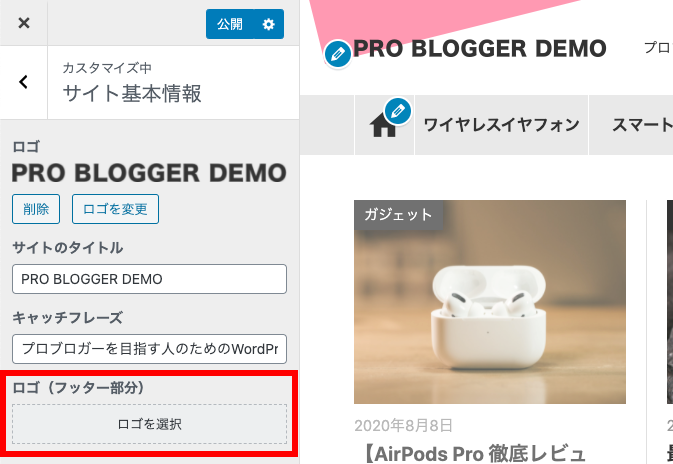
(1)「ロゴ(フッター部分)」をクリックします。

(2)画面の指示に従ってロゴ画像を選択します。
(3)「公開」をクリックして、設定を保存して完了です。

Retinaディスプレイに対応する(中級者向け)
4KなどRetina対応のディスプレイでロゴ画像を綺麗に表示するための設定です。設定しなくても問題はありません。
(0)ロゴの画像を表示したいサイズの2倍のサイズのものを用意してください。例えば、横幅150px、縦幅50pxのサイズで表示したい場合は横幅300px、縦幅100pxのロゴ画像を用意してください。

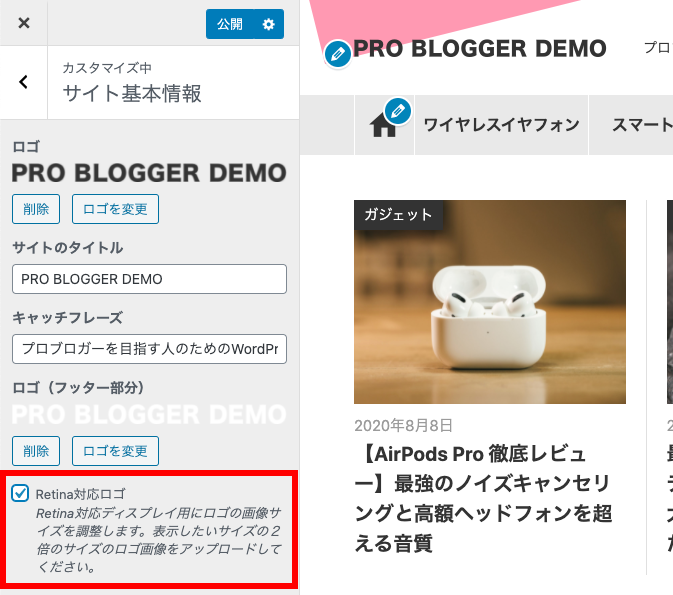
(1)「Retina対応ロゴ」にチェックを入れます。

(2)本ページの「ヘッダー部分のロゴを設定する」や「フッター部分のロゴを変更したい場合」を変更したい場合」を参考に用意した2倍サイズのロゴ画像を設定してください。
完了です!お疲れ様でした!
コメントを残す